
3 free local link building methods in 2025
This blogpost show How to insert schema in Wordpress pages using header footer code manager.

I will send you information about SEO news and new SEO courses.
Don't worry, I wont spam you.

In this blogpost I’m going to show you a small trick that you can apply to all of your blog posts.
It’s a trick that will allow you to get blue jump links in Google, beneath your search result.
The reason that you want to do this is because:
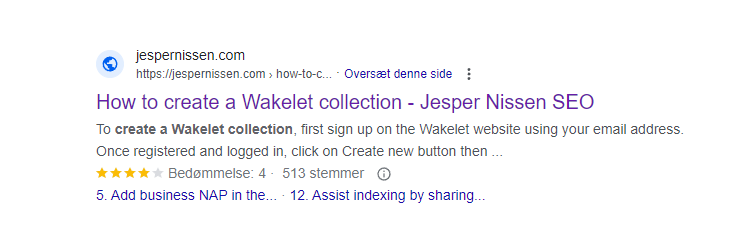
Let me show you right away what it is that I am talking about. I have made a blog post about how to create a wakelet collection. When I search in Google to check my rankings, this is what I see:

What you can see above is, that I have these blue jump links directly in Google. If I click on one of these jump links, Google is taking me directly into the particular part of the blog post that the link is referring to.
The vital point is, Google is showing you what parts of the blogpost, that is the most relevant to your search term.
As Im the only one, that currently has these jump links, my search result stands out compared to the rest of the crowd, potentially resulting in more clicks into my blogpost.
The million dollar question is: How to trigger the jump links in Google?
The short answer to this is:
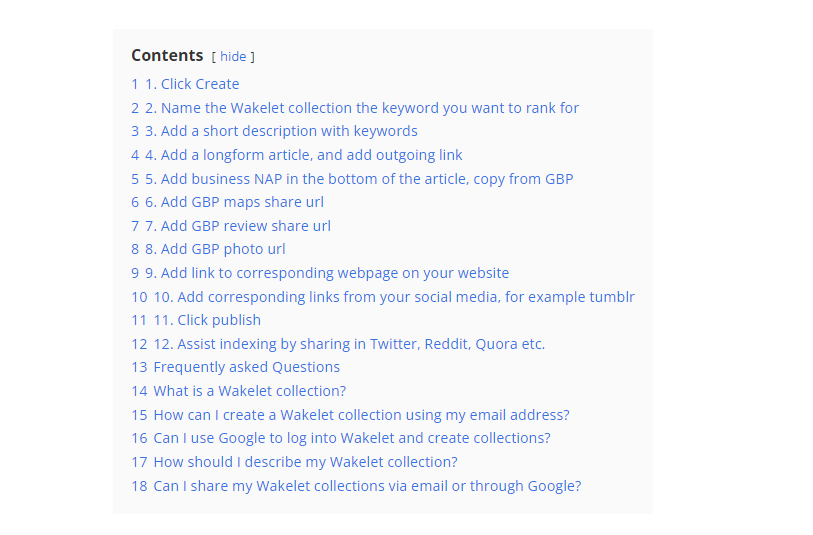
If you take a look at the image below, you can see the large blue box with all the links. All of these links are auto created by the above mentioned WordPress plugin. They link down to the subheader inside the blogpost itself. The vital point is, Google picks up on this, and you actually help Google to navigate your blogposts using this strategy.

Currently these blue jumplinks in Google shows in both desktop and mobile view.
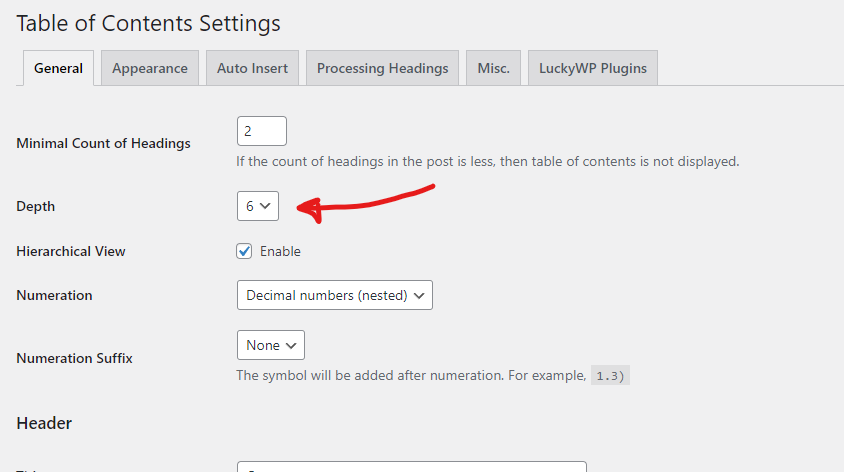
Once you have installed the plugin, there are a number of settings that you can apply. The settings I suggest you take a look at are:
You can take a look at the screenshot below, to see what I mean.

It’s very, easy to actually insert this. You just insert it with the following short code provided from the plugin:
<!– wp:luckywp/tableofcontents /–>
The plugin does all the work for you. It just creates the jump links automatically.
There is an exception to the rule, and that is if you have a featured snippet, these jump links will not appear in Google.
It will also vary from time to time, if Google will actually show these jumplinks. I found also that not all table of content plugins actually results in displaying these jump links..
I hope you enjoyed my blogpost about this, and be sure to check my courses about link building here.
Take care, guys.

This blogpost show How to insert schema in Wordpress pages using header footer code manager.

This blogpost show How to insert schema in Wordpress pages using header footer code manager.

This blogpost show How to insert schema in Wordpress pages using header footer code manager.

Wakelet collections are a very good candidate as a replacement for Twitter moments
Stay in touch with my latest specials, courses and discount offers. I will never spam you.