
Parasite SEO with Youtube and Reddit – advanced search engine optimization using social media
This blogpost show How to insert schema in Wordpress pages using header footer code manager.

I will send you information about SEO news and new SEO courses.
Don't worry, I wont spam you.

In this blog post, I will show you how to insert website and web page schema into your WordPress website. Also, I have made a video tutorial if you prefer watching instead of reading.
The purpose of this blog post is to show you the workflow after you have generated the web page schema.
In order to get started, You will need to install a wordpress plugin called header footer code manager. More details on that will follow below.
To generate the schema and edit it we use schemawriter.ai. If you are not already familiar twith schemawriter.ai, it is an AI-based software that reverse engineers your competitors.
It generates the webpage schema automatically and all the schema code is optimized with entities and YAKE keywords.
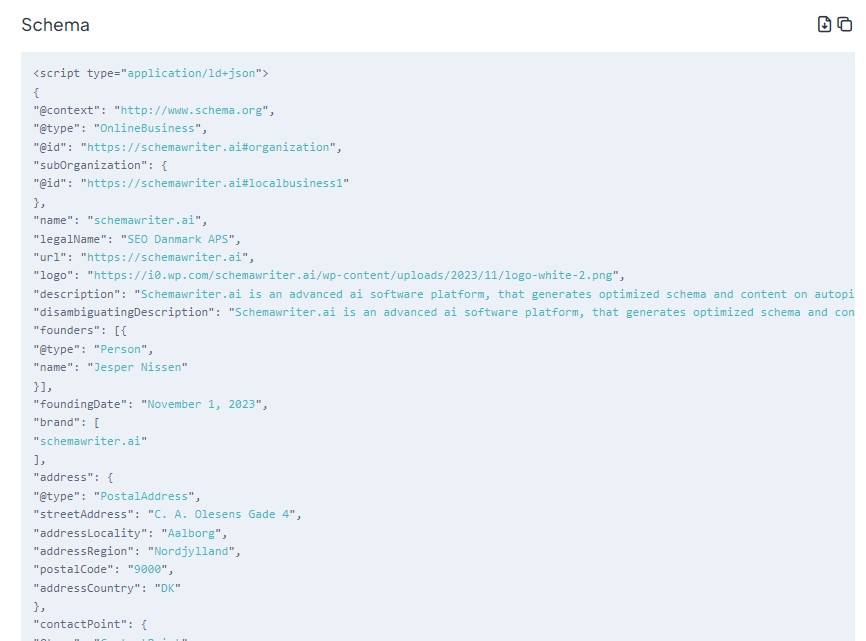
Screenshot of schema code created with schemawriter.ai:

Generation of schema like this using schemawriter is very simple, you follow these steps:
The schemawriter.ai will analyze the top 10 competitors, and in a matter of minutes, generate complete entity optimized webpage and article schema.
This step is crucial, so dont skip it!
In order to get the actual benefits of inserting schema in your webpage, the schema needs to have the correct format. It needs to be without errors.
You will need to validate your schema code, and the way to do this is independent if you use schemawriter.ai, if you write the schema in hand, or you use another tool to create your schema code.
Go to schema.org. You click Validate, and click on Code snippets. You paste the schema code into the text field and run the test.
If you have any errors, the tool will show you where they are, so you can correct your schema code.
In order to be able to insert schema code in your wordpress pages, follow these steps to install the plugin:
In the left menu in WordPress dashboard, there is a new item called HFCM. This is the new plugin you just installed. Click on this item. Inside the plugin you can add new snippets. Each snippet can contain schema code, and you specify for what page you want.
To insert schema code in a page, follow these steps:
For each page you will need to insert a different schema file, so this means you generate a new snippet for each page or post. And in this snippet, you then insert the corresponding schema code.
Most WordPress websites have some sort of SEO plugin installed, or some sort of speed optimization plugin.
If you have one of these plugins installed, you will need to clear the cache. Otherwise the search engines will not see your schema code.
Once you have cleared the cache, copy your page URL, go to schema.org, and click Validate, and paste in the URL and click on Run test.
If you did it correctly, the validation page will show your url with the full schema code you just inserted. Congratulations, you just inserted schema into your page!
Hope you found this useful!
Check out our previous post on: How I ranked number one in 24 hours using Parasite SEO – Jesper Nissen SEO
In all of my testing, what I’ve seen is you don’t need to disable the current schema to get results because Google is well aware of what you are trying to do. But at all times try to only have one of the same type of schema in your pages. For example, only have one webpage schema, and not two.
Schema markup is a type of microdata that helps search engines understand the content on web pages. It enhances search engine results by providing rich snippets, which can improve click-through rates and visibility on Google.
Yes, tools like Googles Structured Data Markup Helper and JSON-LD generators can assist in creating the correct schema markup code that you can then insert into your WordPress pages.
You can use Googles Rich Results Test or Schema.orgs validator tool to check if your schema markup has been correctly implemented and recognized by search engines.

This blogpost show How to insert schema in Wordpress pages using header footer code manager.

This blogpost show How to insert schema in Wordpress pages using header footer code manager.

Wakelet collections are a very good candidate as a replacement for Twitter moments

Wakelet collections are a very good candidate as a replacement for Twitter moments
Stay in touch with my latest specials, courses and discount offers. I will never spam you.